Bu bloga bakmadan önce Dev Rehber 1‘e göz atmanızı şiddetle tavsiye ederim! 😉
Gerekli Malzemeler:
- Arduino Uno (Arduino Nano, Arduino Mega vb.)
- Breadboard
- 16×2 LCD Ekran (Yeşil veya Mavi) 😄
- Muhtelif Erkek-Erkek Jumper Kablo
- 10KΩ Potansiyometre (Arka ışık kontrası için, isteğe bağlı)
- 220RΩ (Örneklerde kullanacağız)
LCD ve Arduino Bağlantıları
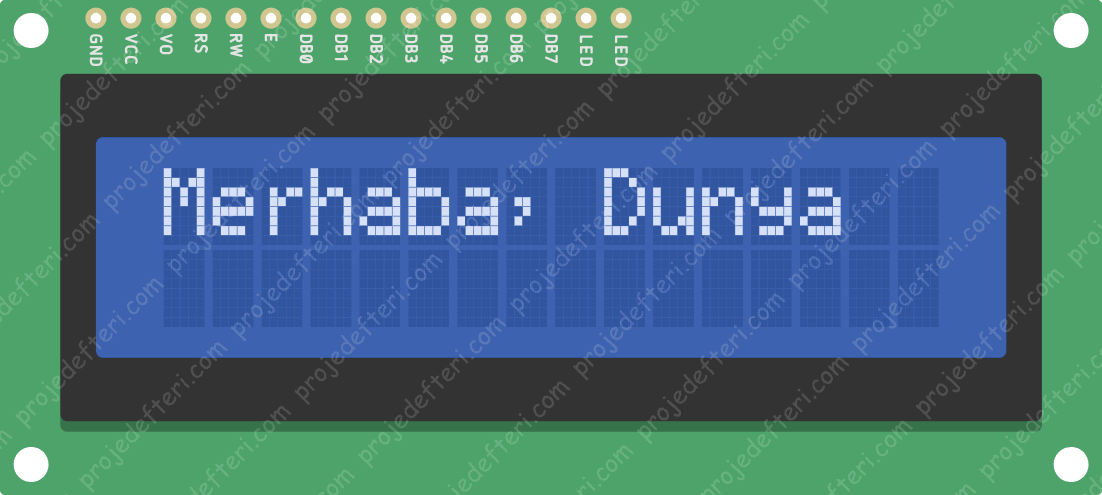
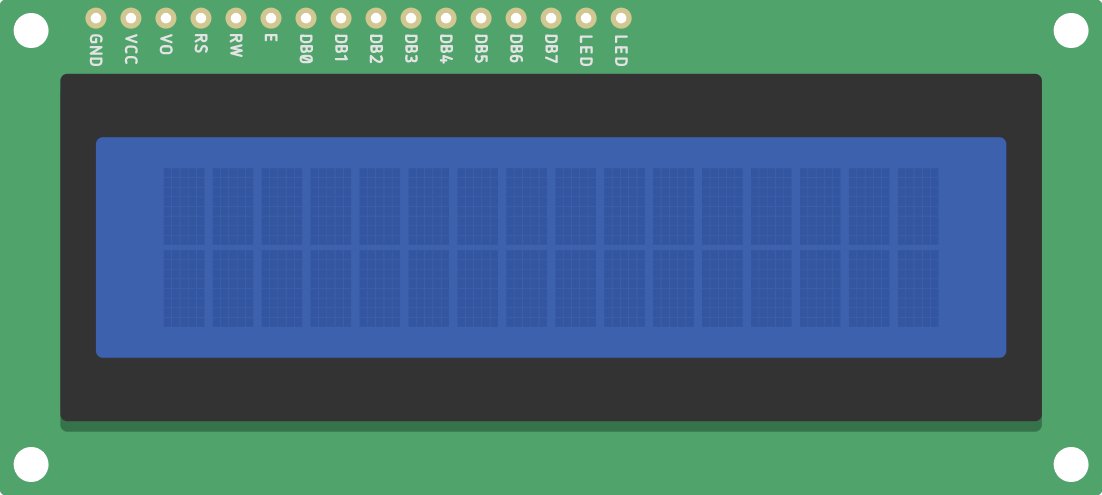
Kullandığımız LCD’deki pinlerin diyagramını aşağıda ki gibidir. LCD ekranımızda 16 adet pinimiz var. Kullanacağımız ekrana göre pinler ekranın üst, alt veya her iki tarafında da olabilir. Çok nadir bazı ekranlarda ise arka aydınlatma ışığı bulunmadığı için 14 adet pin bulunur. 15 ve 16 numaralı pinler, ekran aydınlatması bulunan ekranlarda arka ışığı yakmak için kullanılır, Arka ışıklar LCD’den ayrıdırlar yani arka ışığının pinini bir dijital porta takarak kullanabiliriz. Her bir pinden Arduino’ya olan bağlantılar aynı olacaktır, ancak pinleriniz LCD üzerinden farklı şekilde düzenlenebilir. Bunun için LCD’nin datasheet‘ine bakabilirsiniz.
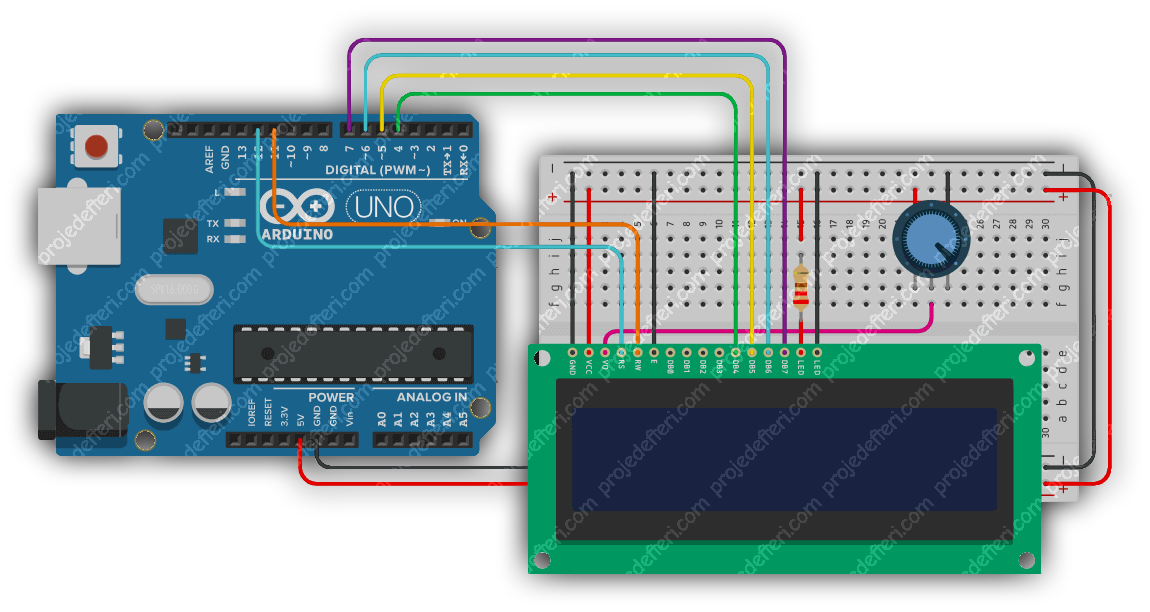
Uyarı: Breadboard’a bağlamadan önce LCD’nize 16 pinlik bir başlık lehimlemeniz gerekebilir. LCD’yi Arduino’nuza bağlamak için aşağıdaki şemayı takip edin:

İsterseniz potansiyometreyi kullanmayabilirsiniz, potansiyometre ile arka ışığının kontrast ayarını yapabiliriz ancak istemiyorsanız V0 pinini direk 5 volt vererek arka ışığı kullanabilirsiniz. Şemayı daha net görmek isterseniz buraya tıklayın.
Arduino IDE’de Programlama
Göreceğimiz kodların tamamı Arduino IDE ile gelen LiquidCrystal kütüphanesidir. Bu kütüphane ile bir çok özellik deneyeceğiz tabi ki dev bir rehber olduğu için LiquidCrystal kütüphanesine’de anlatmadan geçemeyiz. 🙂 Şimdi “nedir bu LiquidCrystal kütüphanesi?” dediğinizi duyar gibiyim. 😄 Hemen anlatayım.
LiquidCrystal Kütüphanesi Nedir?
LiquidCrystal ekranlar (LCD’ler) ile iletişimini sağlar. Bu kütüphane, bir Arduino/Genuino kartının çoğu metin tabanlı LCD’de bulunan Hitachi HD44780 uyumlu yonga setine dayalı LiquidCrystal ekranları (yani LCD’leri) kontrol etmesi olarak tanınır. Kütüphane 4 veya 8 bit modunda çalışır. Buraya tıklayarak GitHub reposundan son sürümünü indirebilirsiniz.
LCD Görüntüleme Seçenekleri
LiquidCrystal kütüphanesinin kullanabileceğimiz 19 farklı fonksiyonu vardır. Bu fonksiyonların yazının konumunu değiştirme, ekran boyunca yazıyı kaydırma veya görüntüyü açıp kapatmak gibi işlevleri vardır. Şimdi bu fonksiyonları teker teker öğrenelim:
Arduino LCD Komutları
LiquidCrystal( )
Görevi Arduino’nun LCD’ye bağlanmak için kullandığı pinleri belirtir. LCD’yi kontrol etmek için Arduino’nun dijital pinlerinden rastgele birini kullanabiliriz. Arduino pin numaralarını bu sırayla parantez içersinde koymamız gereklidir.
İşlevi Arduino’nun LCD’ye bağlanmak için kullandığı pinleri ayarlar. LCD’yi kontrol etmek için Arduino’nun dijital pinlerinden herhangi birini kullanabilirsiniz. Arduino pin numaralarını bu sırayla parantez içine koyunuz: LiquidCrystal(rs, enable, d4, d5, d6, d7); RS, E, D4, D5, D6, D7 LCD pinleridir.
NOT: Ekranı ’lcd’ olarak adlandırdığımıza dikkat edin. “ekran” gibi isterseniz farklı bir isim verebilirsiniz. Eğer değiştirirseniz yazının geri kalanında lcd’yi yeni adla değiştirmeniz gerekecektir.
// kütüphaneyi ekliyoruz:
#include <LiquidCrystal.h>
// bir LCD tanımı oluşturduk. Parametreler: (RS, E, D4, D5, D6, D7):
LiquidCrystal lcd(12, 11, 4, 5, 6, 7);
Örneğin, LCD pini D7’nin Arduino pininden 2’ye bağlanmasını istediğinizi varsayalım. D7’nin yerine şu şekilde “7” koyunuz: LiquidCrystal (RS, E, D4, D5, D6, 12);. Bu işlev, programın void setup (); bölümünün önüne yerleştirmeliyiz çünkü pinleri tanımlama yapıyoruz eğer en üste yerleştirmezsek hata alırız.
lcd.begin( )
Bu komut, LCD’nin boyutlarını ayarlar. Programın void setup (); bölümünde herhangi bir LiquidCrystal işlevinin önüne koyulmalıdır. Satır ve sütunların sayısını lcd.begin(sütunlar, satırlar); olarak belirtilmelidir. Bu parametreler aracılığı ile LCD ekranımızın kaç satır ve kaç sütun olduğunu belirtiriz. 16x2 LDC’lerde, lcd.begin(16, 2); kullanmamız gerekiyor veya 20x4 LCD içinde lcd.begin(20, 4); kullanabilirsiniz.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
}
lcd.print("")
Bu komut, void setup(); veya void loop(); bölümünde kullanılabilir. LCD ekranın ilk sütununa ve satırına bir mesaj yazdırır. Kullanımı: lcd.print ("mesaj"); ile ekrana yazdırılır. Metnin etrafına tırnak işaretleri ("") koymanız gerektiğini unutmayın. Sayıları veya değişkenleri yazdırmak istediğinizde, tırnak işareti gerekmez. lcd.print(); ile sayıları ondalık, ikili, onaltılık ve sekizlik tabanda yazdırabilir. Hemen bir örnek yapalım:
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
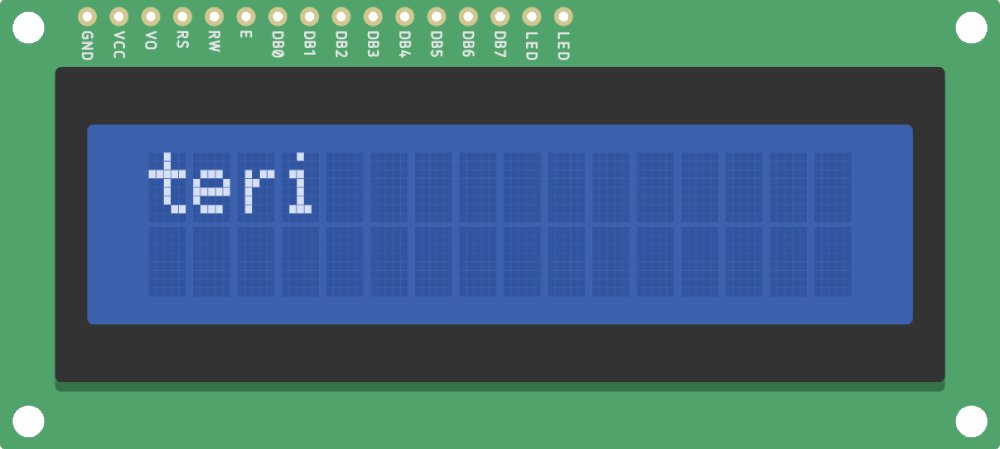
lcd.print("Merhaba Dunya"); // ekrana Merhaba Dunya yazdırdık
}
void loop() {
}
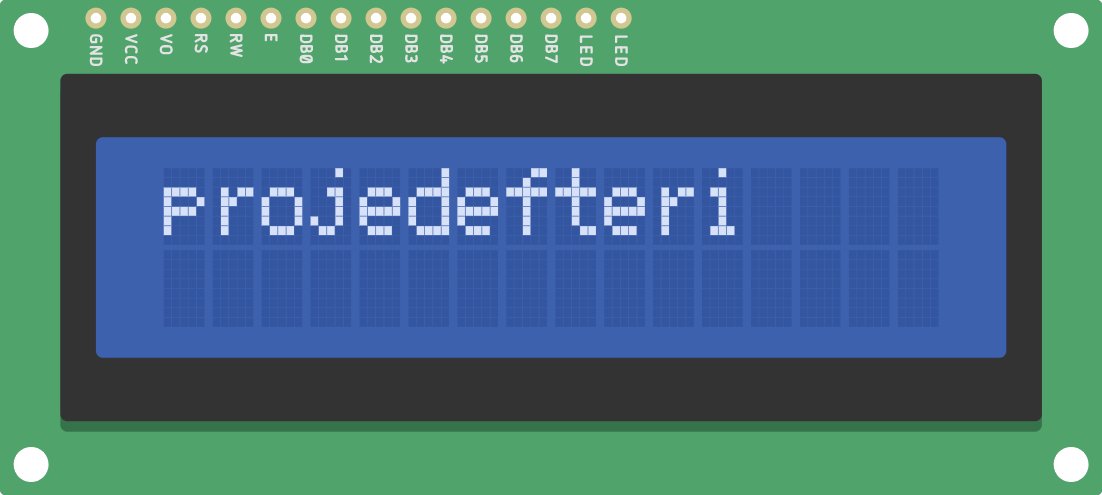
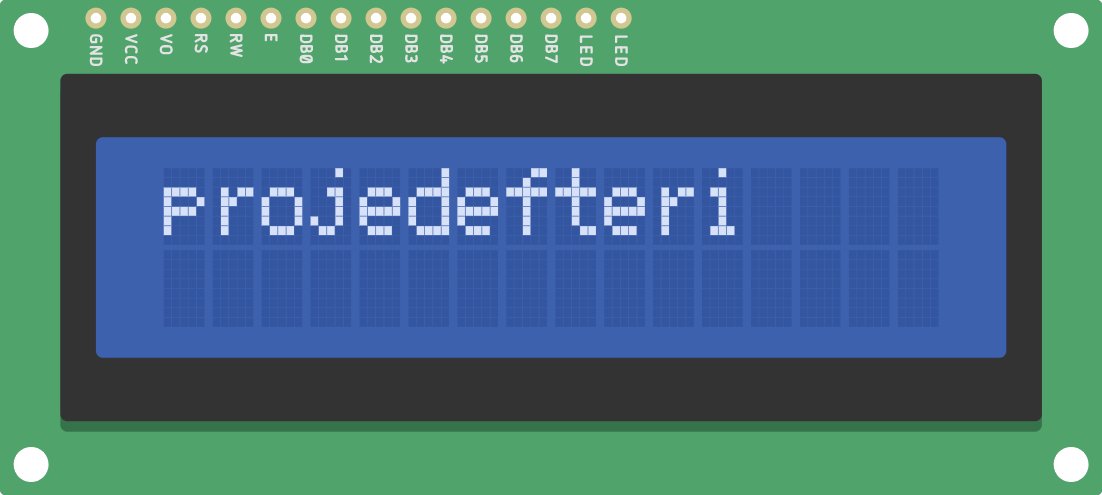
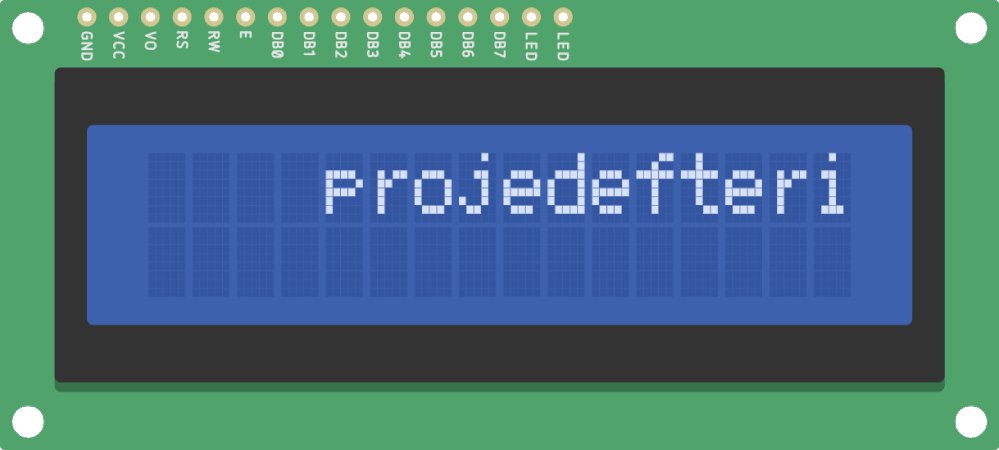
LCD Ekranda şekilde gözükecektir:

lcd.clear( )
Bu komut, void setup(); veya void loop(); bölümünde kullanılabilir. LCD’de görüntülenen herhangi bir metni veya veriyi siler ve imleci ekranın sol üst köşesine (ilk satır ve ilk sütun) konumlandırır.
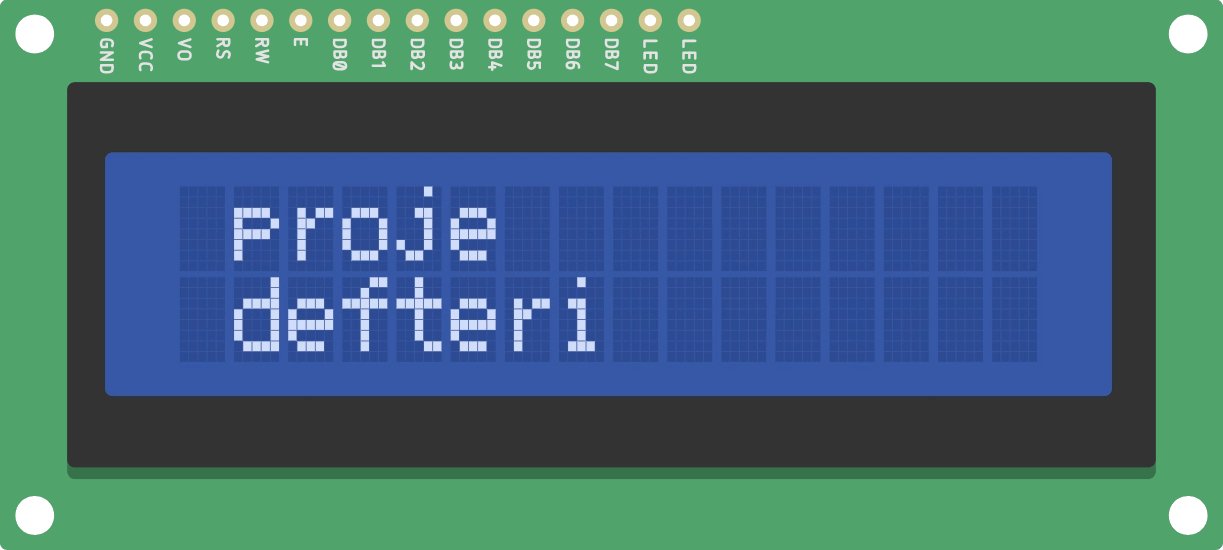
İsterseniz şu ana kadar öğrendiklerimizle bir yanıp sönen yazı yapalım.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
}
void loop() {
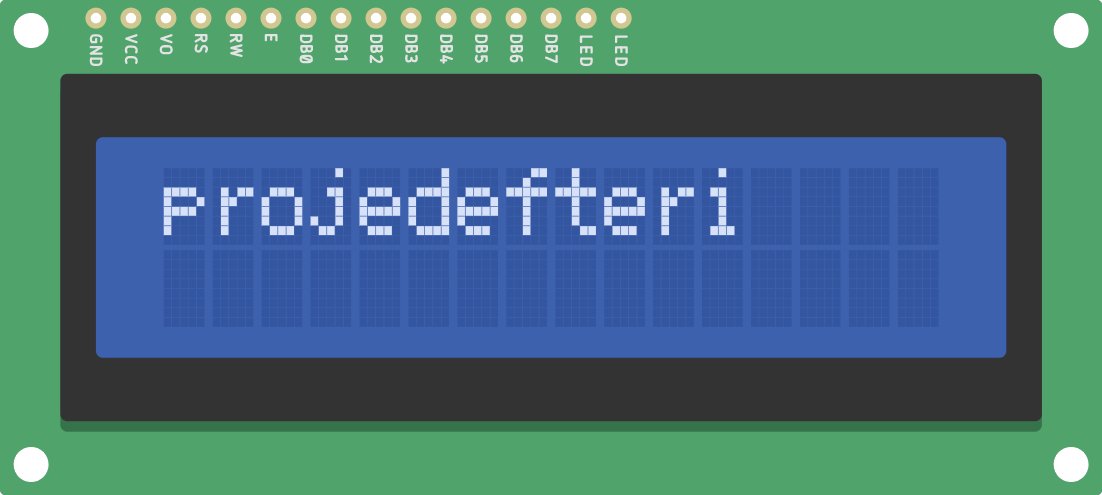
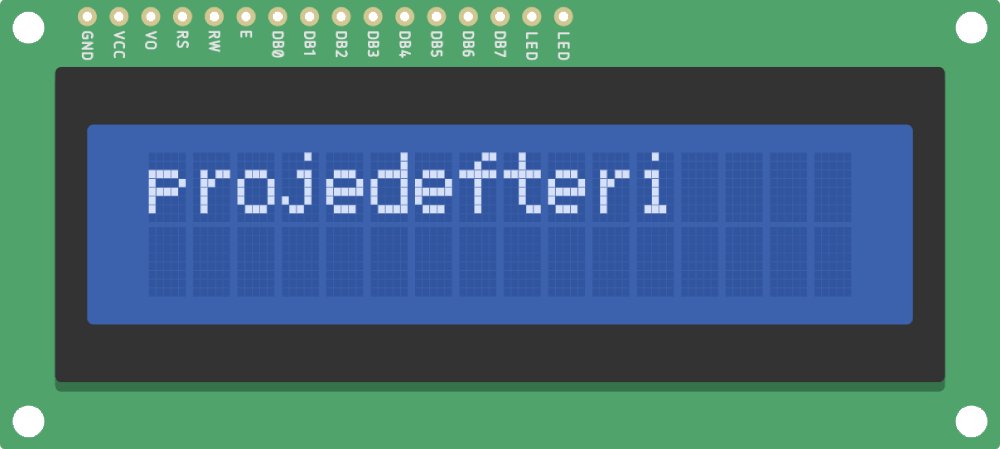
lcd.print("projedefteri"); // ekrana projedefteri yazdık
delay(500); // 500ms beklettik
lcd.clear(); // ekranı temizledik
delay(500); // 500ms beklettik
}
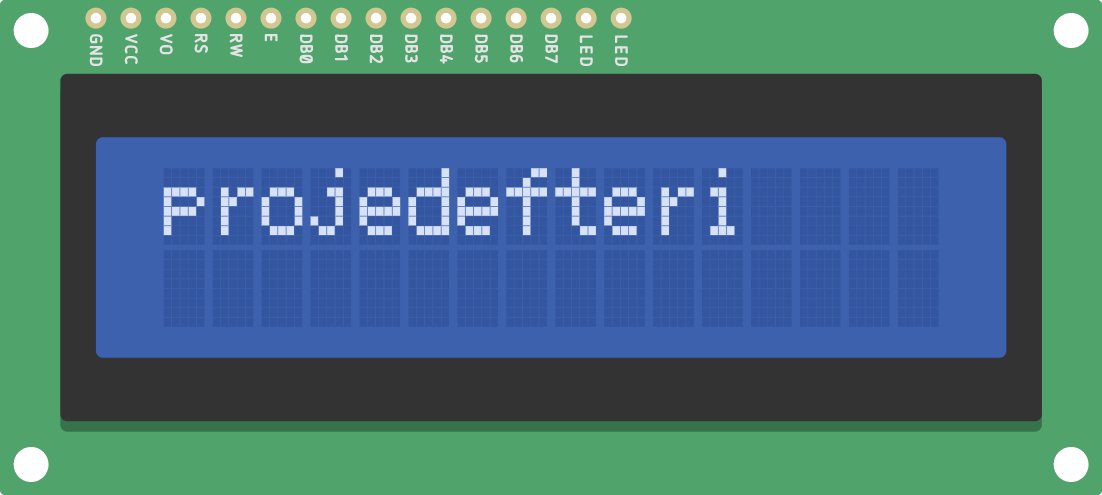
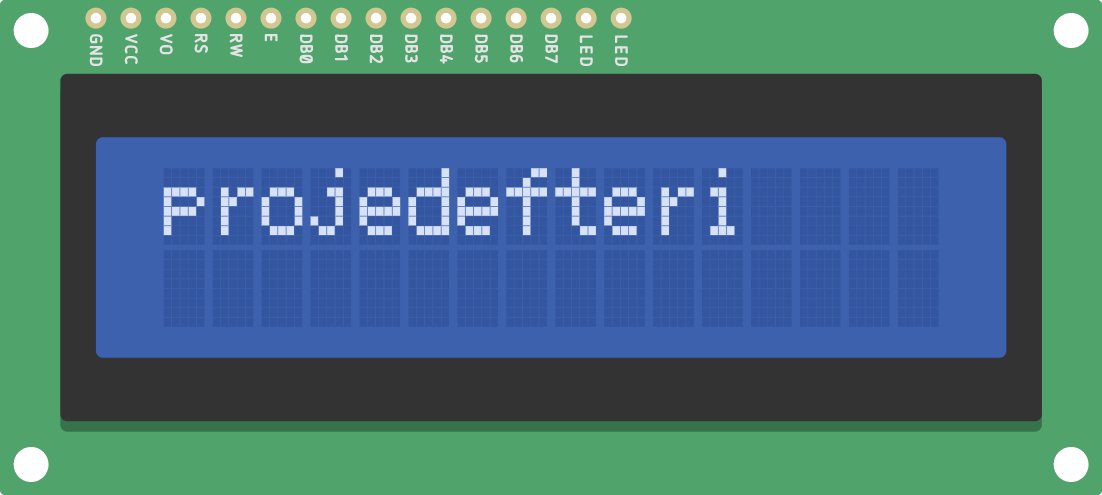
LCD Ekranda şekilde gözükecektir:

lcd.home( )
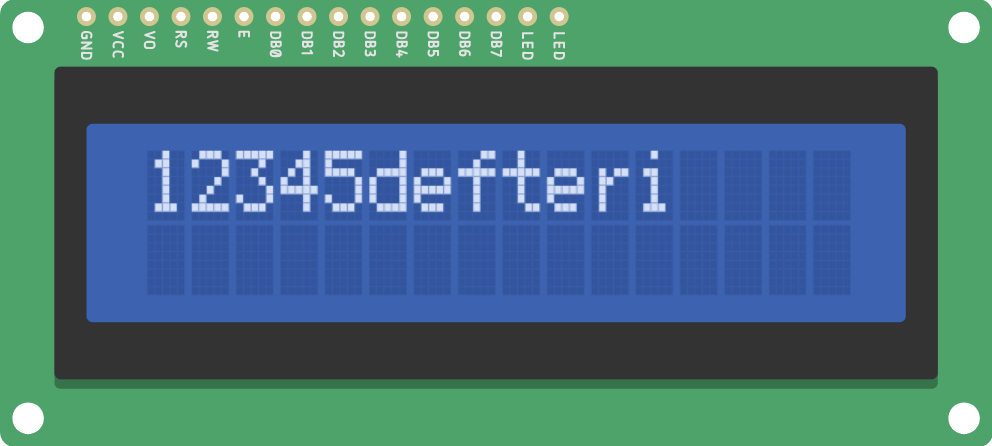
Bu komut, imleci ekranın 0. satıra ve 0. sütuna yani ekranın sol üst köşesine imlecin gelmesini sağlar. Eğer lcd.print(); komutunu kullandıktan sonra lcd.home(); kullanırsak üzerine yazacaktır. Örneğin ekrana “projedefteri” yazalım ve sonra lcd.home(); komutunu kullandıktan sonra lcd.print ile ekrana “12345” yazdıralım.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
lcd.home(); // bu komuttan sonra yazacaklarımızı 0'a 0. konuma yazdıracak
lcd.print("12345"); // ekrana 12345 yazdık
}
Ekranda şu şekilde gözükecektir:

lcd.setCursor( )
Bu komut ekran imlecinin pozisyonunu ayarlamak için kullanılır. lcd.home(); komutuna benzer ancak lcd.home();‘dan daha kullanışlıdır. Çünkü bu komut imleci (ve herhangi bir yazılı metni vb.) ekranın istediğimiz herhangi bir yerine yerleştirir. Programın void setup(); ya da void loop(); bölümünde kullanılabilir.
lcd.setCursor();fonksiyonu parametre olarak aldığı satır ve sütun numarasını temsil eden LCD ekran hücresine imleci konumlandırır.
İmleç konumu, lcd.setCursor(sütun, satır); mantığı ile çalışır. Sütun ve satır koordinatları sıfırdan başlayarak sırasıyla 0-1 ve 0-15 (lcd.setCursor(0-1, 0-15)) Örneğin, yukarıda yaptığımız “projedefteri” programının void setup(); bölümünde lcd.setCursor(3, 1);kullanarak, “projedefteri” alt satırda ve sağa üçünçü pixel alanına imleci kaydırarak yazdıralım.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.setCursor(3, 1); // 3 satır sağa kayacağını ve 1 sütun aşağıda olacağını belirttik
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
}
LCD Ekranda şekilde gözükecektir:

lcd.cursor( ) & lcd.noCurcor( )
Bu komut imleci görünür yapar. İmleç, LCD’ye yazdırdığımız sonra ki karakterlerin altına gelen yatay bir çizgidir. lcd.noCurcor() komutu imleci kapatır. lcd.Curcor() ve lcd.noCurcor() bir çok metin giriş alanında gördüğümüze benzer yanıp sönen imleci yardırmak için void loop() bölümünde kullanılabilir. Hemen bir yanıp sönen imleç yapalım.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
lcd.cursor(); // imleci görünür yaptık
delay(500); // 500ms beklettik
lcd.noCursor(); // imleci gizledik
delay(500); // 500ms beklettik
}
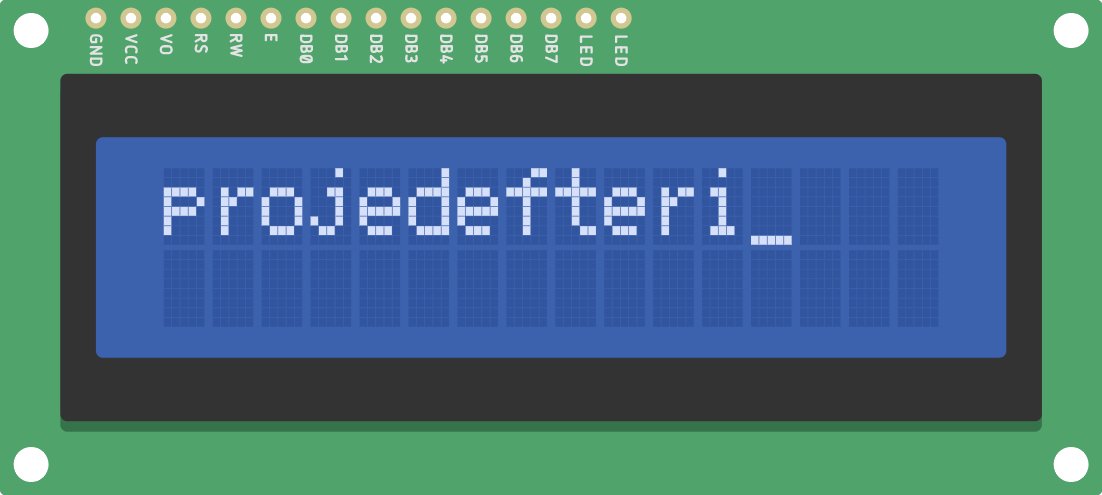
LCD Ekranda şekilde gözükecektir:

display( ) & noDisplay( )
Bu komutlar ekrandaki yazının gizlenmesini ve tekrar görünmesini sağlar. clear(); fonksiyonu hafızadan silme, temizleme işlevini görüyorken, noDisplay(); ve display(); fonksiyonları ise ekrandaki yazının gizlenmesini ya da görünmesini sağlar.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
lcd.display(); // ekrandakilerin görünmesini açtık
delay(500); // 500ms beklettik
lcd.noDisplay(); // ekrandakileri gizledik
delay(500); // 500ms beklettik
}
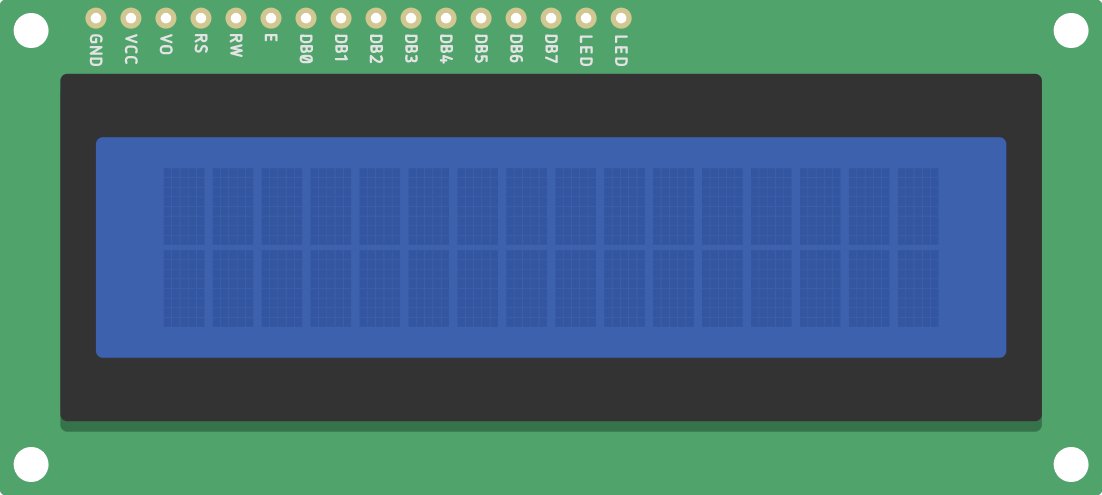
Ekranda şu şekilde gözükecektir:

lcd.write( )
LCD’ye farklı tiplerde ver yazdırmak için bu komutu kullanabilirsiniz, örneğin DHT11’den gelen sıcaklık ve nem bilgilerini, bir HCSR-04 sensöründen gelen uzaklık, yakınlık bilgisini ekrana yazdırabilirsiniz. Kendimiz oluşturduğumuz özel karakterleri yazdırmak amacıylada kullanabiliriz.
lcd.createChar( )
Bu komut kendi özel karakterlerimizi oluşturmamıza yarar. 16x2 LCD’nin her bir krakterinin 5 piksel genişliği ve 8 piksel yüksekliği vardır. Tek bir programda 8 farklı özel karakter tanımlayabiliriz. Örneğin ekrana Türkçe karakter olarak “ç” harfini yazalım. Sizde kendinize özel karakter yapmak istiyorsanız buraya tıklayın.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
byte harf[8] = { // 8 bitlik bir bayt olduğunu belirttik ve bu bayt isim verdik
B00000,
B00000,
B01111,
B10000,
B10000,
B10000,
B01111,
B00100
};
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.createChar(0, harf); // kendimize özel karakteri göstermesi için createChar kullandık
lcd.write((uint8_t)0); // byte ekrana yazdırdık
}
void loop() {
}
LCD Ekranda şekilde gözükecektir:

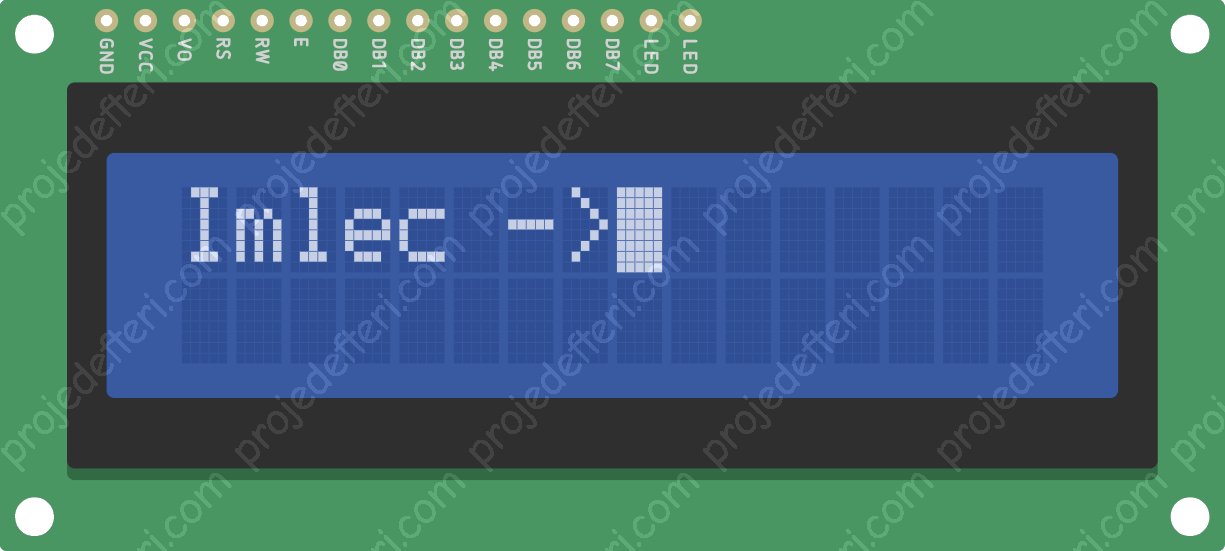
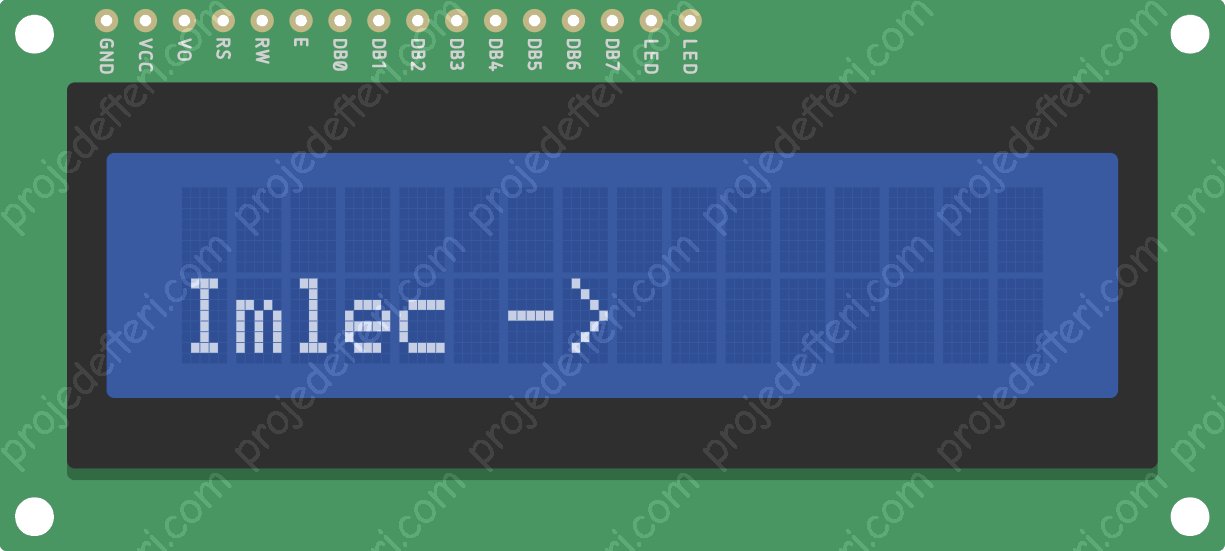
blink( ) & noBlink( )
Bu komut, döngü başına yaklaşık 500 milisaniyede bir imlecin bulunduğu pixeli yakıp sönmesini sağlar. Bunu void loop() alanında kullanılır. lcd.noBlink() komutu ise pixeli söndürür. Hemen bir örnek yapalım.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("Imlec ->");
lcd.blink(); // imleci yaktık
delay(4000); // 4 saniye beklettik
lcd.clear();
lcd.setCursor(0, 1); // imlec pozisyonu 2. satır 1. sütun
lcd.noBlink(); // imlec söndürdük
lcd.print("Imlec ->");
delay(2000); // 2 saniye beklettik
lcd.clear(); // ekranı temizle
}
void loop() {
}
LCD Ekranda şekilde gözükecektir:

lcd.scrollDisplayLeft( )
Bu komut, LCD’ye yazdırdığımız her şeyi alır ve sola doğru taşır. Bunu takiben bir gecikme komutu ile void loop () bölümünde kullanılmalıdır. Komut, ilk karaktere geri dönmeden önce metni 40 alan sola taşır. Bu kod, “projedefteri” metnini, karakter başına bir saniyede olmak üzere sola taşır, hemen bir örnek kod ile görelim.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
lcd.scrollDisplayLeft(); // sağdan sola doğru kaydırma
delay(100); // 100ms beklettik
}
LCD Ekranda şekilde gözükecektir:

lcd.scrollDisplayRight( )
Bu komut, lcd.scrollDisplayLeft() gibi davranır ancak metni sağa taşır.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.print("projedefteri"); // ekrana projedefteri yazdık
}
void loop() {
lcd.scrollDisplayRight(); // soldan sağa doğru kaydırma
delay(100); // 100ms beklettik
}
LCD Ekranda şekilde gözükür:

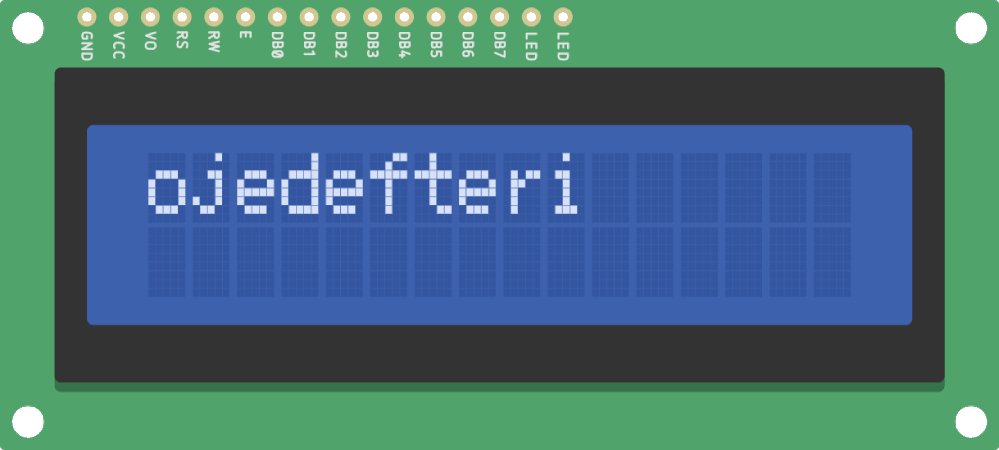
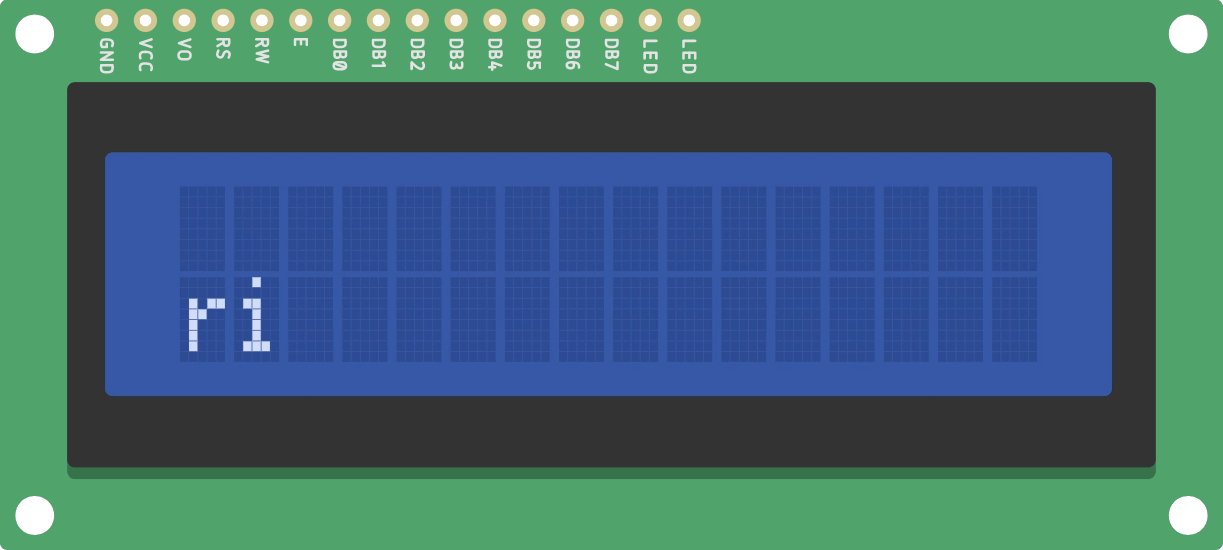
lcd.autoscroll( )
Bu komut bir metin dizisi alır ve dizinin karakter sayısının artışlarıyla sağdan sola kaydırır. Örneğin; 3 karakter uzunluğunda bir metin diziniz varsa, her adımda metni 3 alan sola kaydırır:
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
}
void loop() {
lcd.setCursor(0, 0); // satır ve sütün konumunu belirledik
lcd.autoscroll(); // otomatik kaydırmayı açtık
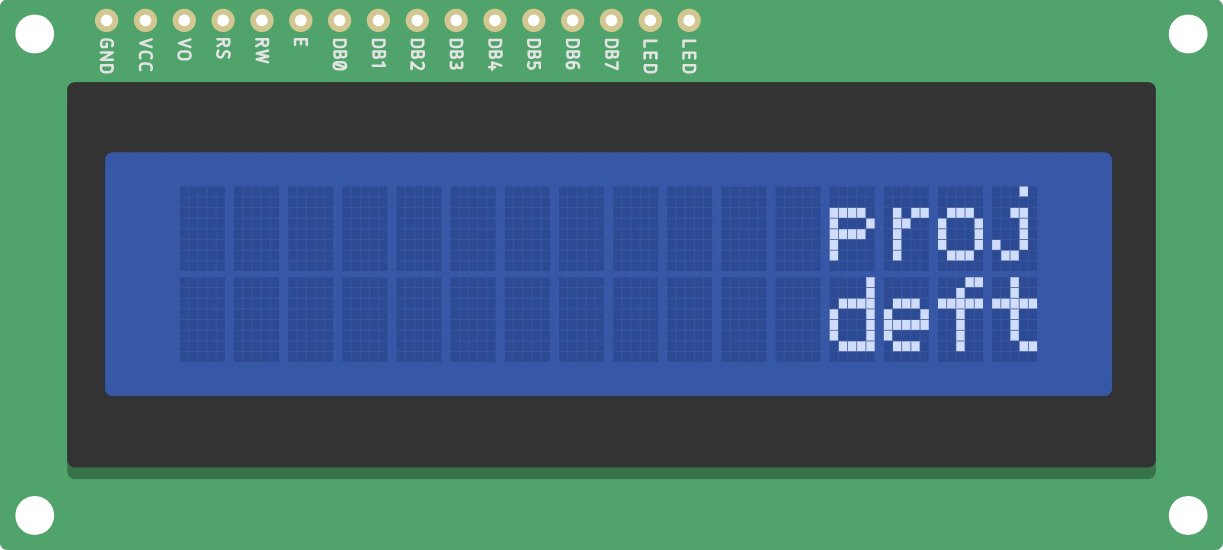
lcd.print("proje"); // ekrana proje yazdık
delay(200); // 200ms beklettik
lcd.setCursor(0, 1); // satır ve sütün konumunu belirledik
lcd.print("defteri"); // ekrana defteri yazdık
delay(400); // 400ms beklettik
}
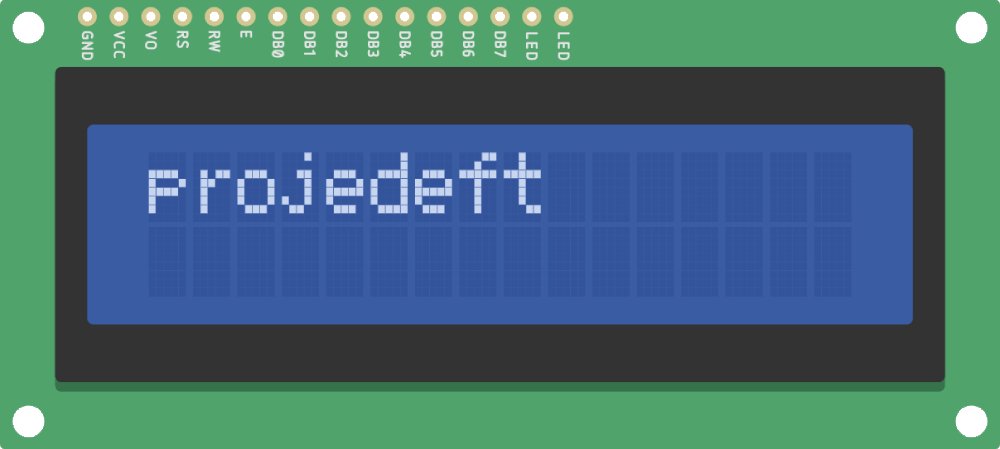
LCD Ekranda şekilde gözükür:

lcd.noAutoscroll( )
lcd.noAutoscroll (), lcd.autoscroll () işlevini kapatır. Kayan metin veya animasyon dizileri oluşturmak için void loop () bölümünde lcd.autoscroll () işlevinden önce veya sonra bu işlevi kullanabilirsiniz.
lcd.rightToLeft( )
Bu komut, metnin ekrana yazdırıldığı yönü ayarlamamıza yarar. Varsayılan mod, lcd.leftToRight () komutunu kullanarak soldan sağa doğrudur, ancak metnin ters yönde yazmak istiyorsak bu komutu kullanabilirsiniz, aşağıdaki örnekteki gibidir.
#include <LiquidCrystal.h> // kütüphaneyi ekledik
LiquidCrystal lcd(12, 11, 4, 5, 6, 7); // hangi pinlerde olduğunu belirttik
void setup() {
lcd.begin(16, 2); // 16 sütun 2 karakter, LCD aktif
lcd.setCursor(12, 0);
lcd.rightToLeft(); // sağdan sola doğru olacağını belirledik
lcd.print("proje defteri"); // ekrana proje defteri yazdık
}
void loop() {
}
LCD Ekranda şekilde gözükür:

16x2 LCD Ekranı Çevrim içi Kullanma
Aşağıdan tıklayarak çevrim içi olarak çalıştırabilirsiniz. 😊 Eğer kendiniz düzenleyip değiştirmek istiyorsanız buraya tıklayabilirsiniz. 😉
Kapanış 🙌🏻
Umarım yararlı sizin için yararlı bir blog olmuştur. 🙂 Sizden bir ricam var, 😀 aşağıda bulunan “Sen ne düşünüyorsun?” bölümünden düşünceni paylaşarak ve yorum yaparak hem bana destek olabilir ve daha çok kişiye ulaşabilmesini sağlayabilir hemde görüşünüzü öğrenebilirim. 😊 En güncel, neredeyse tüm kaynaklarda araştırarak dev bir blog oluştu. Aylardır yapmaya ve yazmaya devam ettiğim bir blog oldu… Yardımcı olabildiysem ne mutlu bana! Sağlıcakla… 🥰